Mejora hoy mismo tu web con estos 4 tips de UX
UX son las siglas en inglés de Experiencia de Usuario. Es un elemento clave a tener en cuenta a la hora de diseñar la página web de tu despacho de abogados, ya que se centra en ofrecer el máximo valor posible a tus clientes potenciales impulsando tus objetivos de negocio.
En Elastic Heads, sabemos lo importante que es la UX (Experiencia de usuario) para asegurar los mejores resultados posibles para la web de cualquier negocio. Los despachos de abogados no son una excepción.
Te dejamos cuatro consejos que puedes aplicar hoy mismo para potenciar el rendimiento de tu página web, conseguir más contactos y mejorar la experiencia de tus clientes.
1. La primera impresión es la que cuenta
Ya sabes lo que dicen: sólo tienes una oportunidad para causar una primera impresión.
Cuando uno entra por primera vez en la página web de un bufete de abogados, a menudo se encuentra con una foto de archivo absurdamente grande y un texto que no consigue transmitir una propuesta de valor atractiva. Nos encontramos con que esos dos elementos clave han sido incluidos casi al azar.
Como profesionales del Derecho, nos persigue la tentación de utilizar un lenguaje técnico que a menudo desanimará a nuestros potenciales clientes. En el primer vistazo, conviene dejar de lado los tecnicismos y centrarnos en que los usuarios entiendan exactamente cómo podemos ayudarles.
El impacto de abordar estos problemas puede ser inmenso. Como punto de partida, debemos poner algo de esfuerzo en nuestro Hero Banner (el primer gran módulo) para consolidar una conexión directa con el usuario desde la primera impresión.

Imágenes
La solución ideal es confiar en un profesional y encargar fotografías personalizadas de los miembros reales de nuestro equipo y de nuestras oficinas. Esto no siempre es una opción, ya que las sesiones fotográficas pueden ser muy costosas y tienden a quedar rápidamente obsoletas.
Al usar imágenes de stock, es muy importante que recordemos que una imagen mal elegida es una oportunidad perdida para diferenciarnos y comunicar nuestro valor. En el peor de los casos, puede incluso transmitir dejadez y falta de profesionalidad.
Al elegir fotos de stock para nuestra web, debemos tener en cuenta lo siguiente:
- No la has visto en otros sitios. Opta por fotos que tu competencia directa no haya utilizado ya, o que no sean demasiado parecidas.
- Tiene buena calidad. Aunque una foto sea perfecta para tu sitio web y encaje con tu propuesta de valor, si no es de buena calidad es mejor que no la uses. Las imágenes de baja definición o pixeladas transmiten poca profesionalidad.
- Apoya el mensaje que quieres transmitir. Esta es la parte más complicada... Asegúrate de que la imagen elegida no sea demasiado genérica; como apretones de manos o bolígrafos y papel. Trabaja tu propuesta de valor, escribe un texto corto que la transmita y luego elige intencionadamente una foto que la potencie.

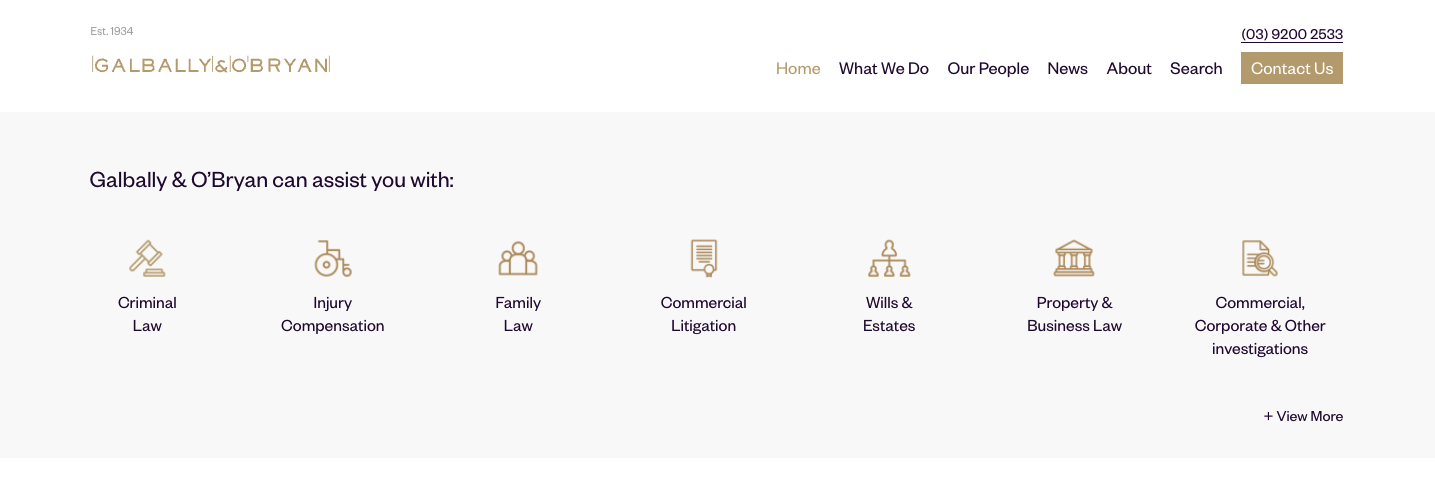
Source: https://www.galballyobryan.com.au/
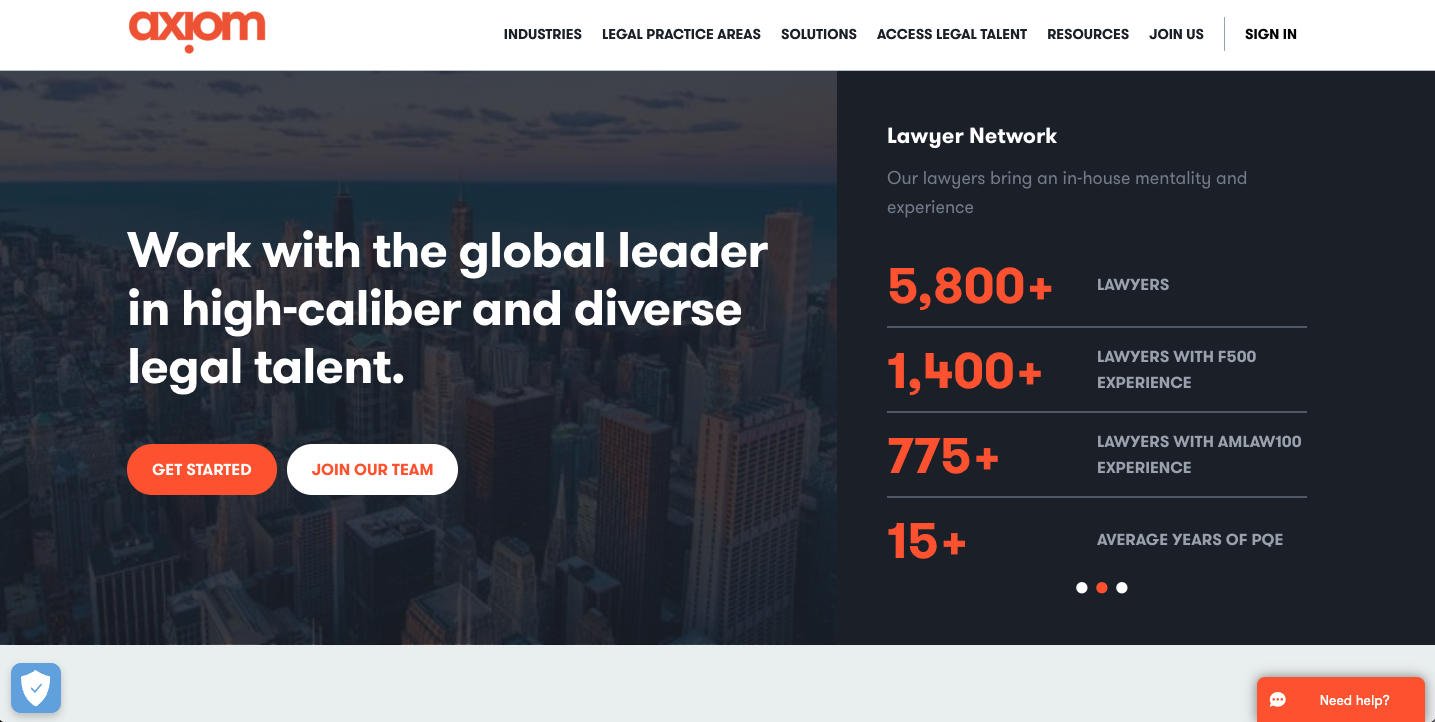
Propuesta de valor
La propuesta de valor debe ser el foco principal del Hero Banner. Debe transmitir de forma clara y asertiva cuál es la ventaja de contratar tus servicios. Puede centrarse en una larga reputación, en una amplia experiencia en un área específica, en un trato cálido y cercano... Lo importante es que ponga el foco en aquello que nuestros clientes potenciales verán como la razón principal para contratarnos.
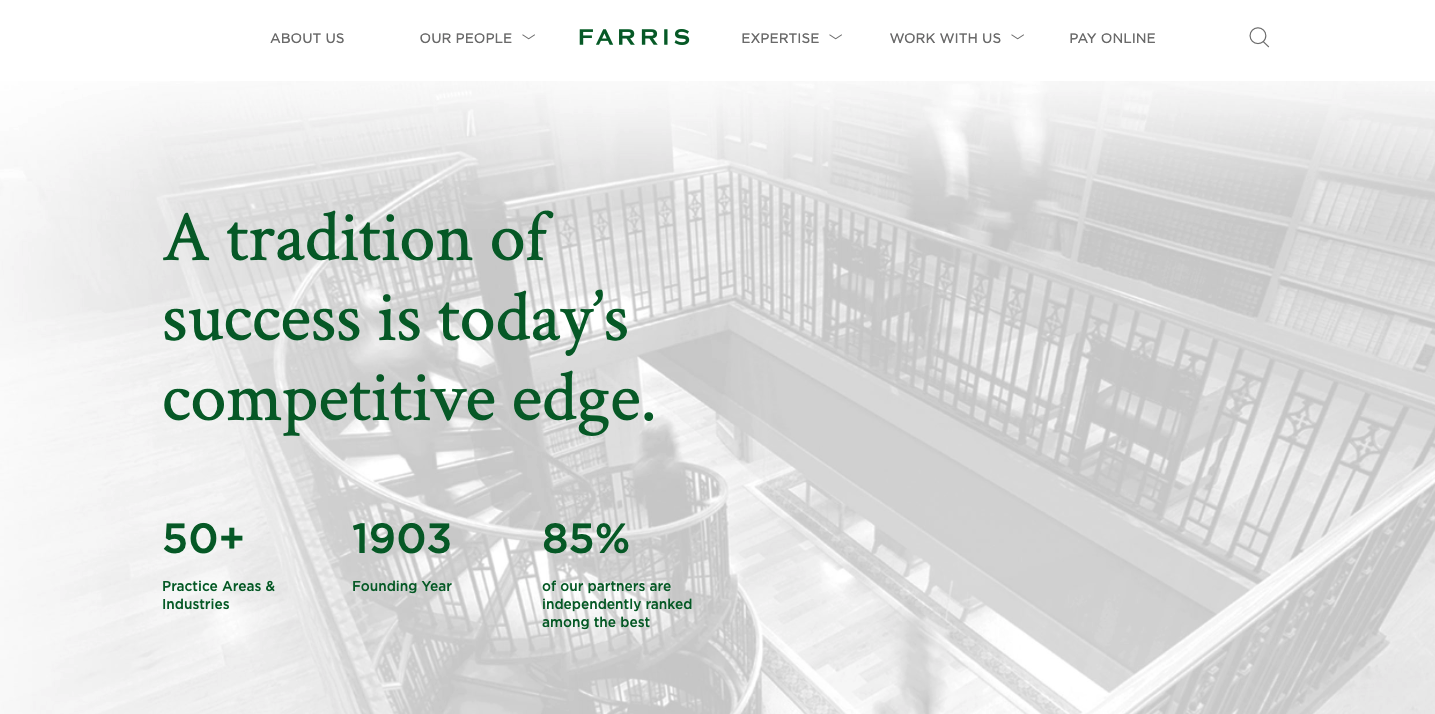
Veamos algunos buenos ejemplos:

Source: https://farris.com/
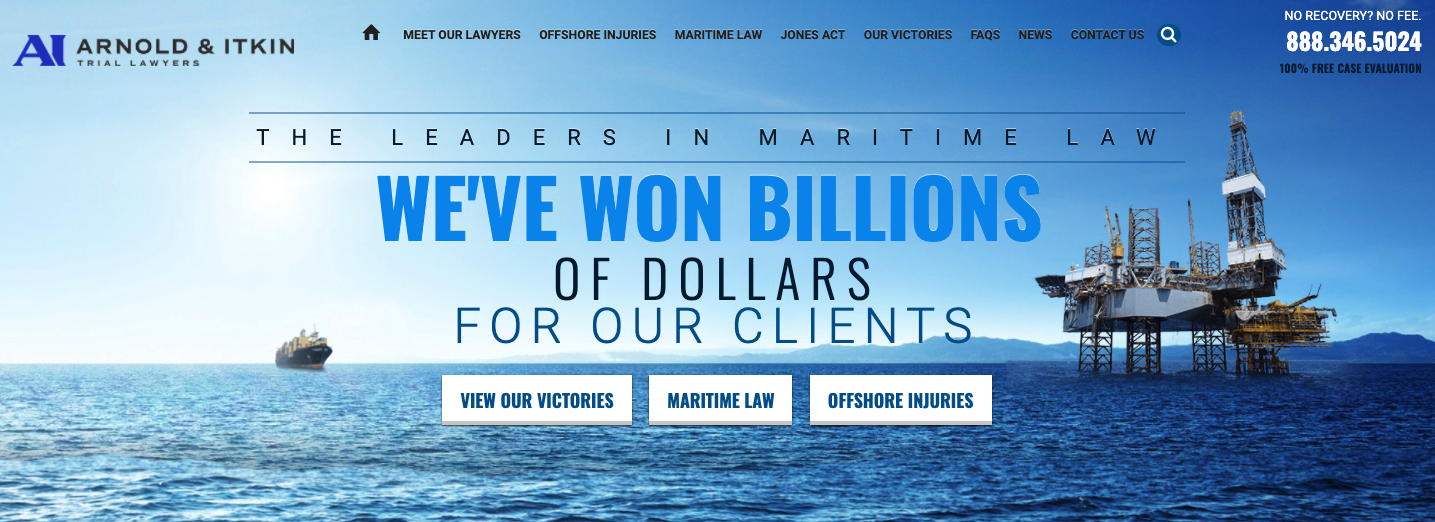
 Source: https://www.offshoreinjuryfirm.com/
Source: https://www.offshoreinjuryfirm.com/
Sea cual sea nuestra propuesta de valor, siempre es conveniente centrarnos en una sola idea clara, breve y sencilla de entender.
No recomendamos utilizar este primer módulo, el Hero Banner, para noticias u otros contenidos que vayan cambiando.
Este primer módulo es nuestra tarjeta de identidad, nuestra valla publicitaria, y nuestra única oportunidad de causar una primera impresión positiva y duradera.
2. Menos es más
La clave para tener una web optimizada y ofrecer una buena UX pensar siempre en satisfacer las necesidades de nuestros usuarios de manera comprensible y fácil. ¡Esto es más fácil de decir que de hacer!
Aquí tienes algunos consejos que puedes aplicar hoy mismo:
- Evita los tecnicismos y los párrafos largos. Deberás ajustar tu lenguaje al público al que te dirijas pero siempre es bueno ser comprensible para todo el mundo, independientemente de su experiencia.
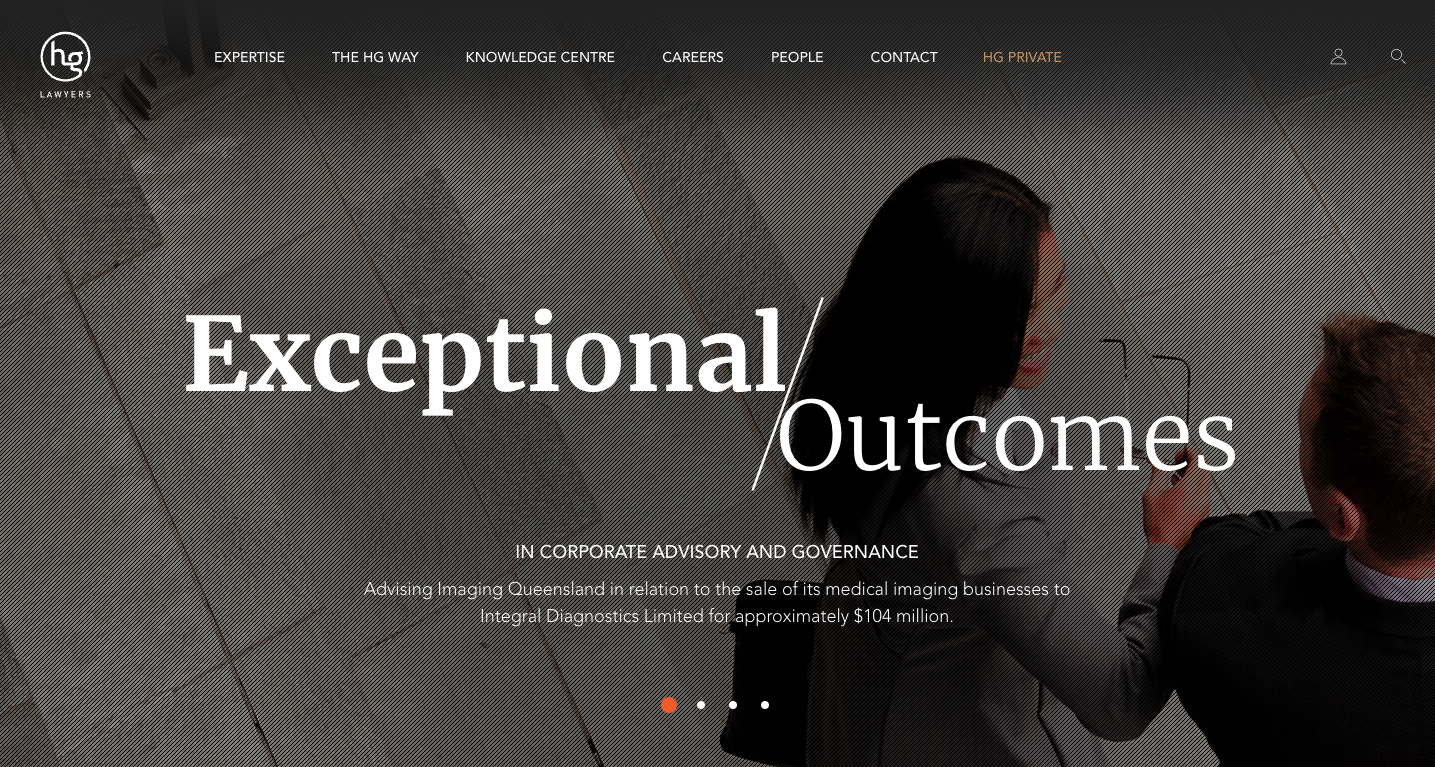
 Source: https://www.hopgoodganim.com.au/
Source: https://www.hopgoodganim.com.au/

Source: https://www.hopgoodganim.com.au/
- Evita colocar texto directamente sobre imágenes. Aunque ocasionalmente pueda quedar estético, afectará negativamente a la legibilidad. Una propuesta de valor sólida se diluye y pierde impacto cuando no puede leerse fácilmente. En caso de duda, opta siempre por un fondo sólido.

Source: http://www.rkweinbergerlaw.com/
- Fuera distracciones. La atención de los usuarios es un recurso escaso. Ten en cuenta que si intentas destacar demasiadas cosas, acabarás por no destacar nada.
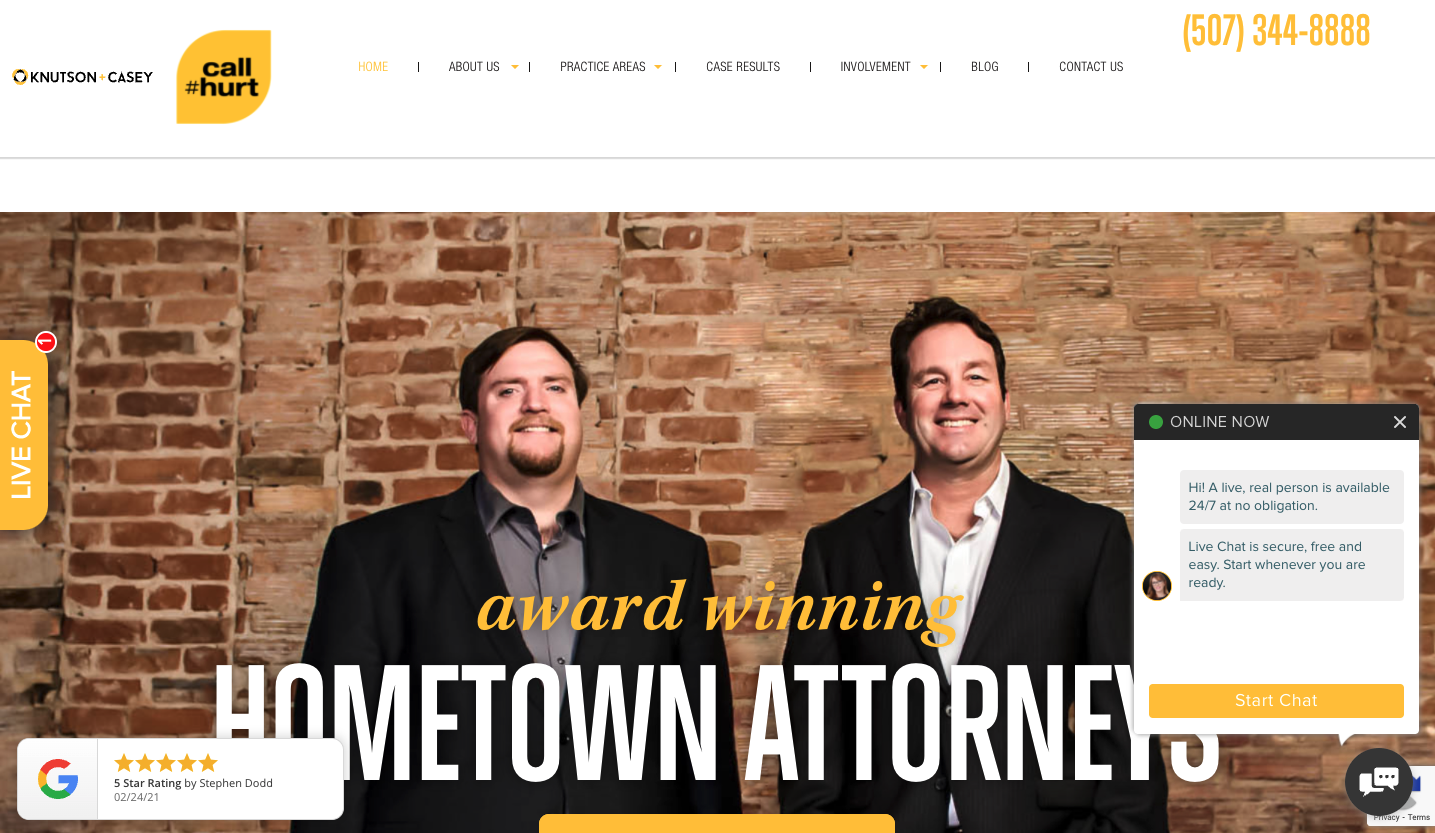
Fíjate en el siguiente ejemplo... Al visitar este sitio web, los usuarios se sentirán abrumados por la cantidad de información que compite por su atención: un chat en vivo con una notificación, un chat abierto flotante, el rating de google... No dejan espacio a lo importante.

Source: https://knutsoncasey.com/
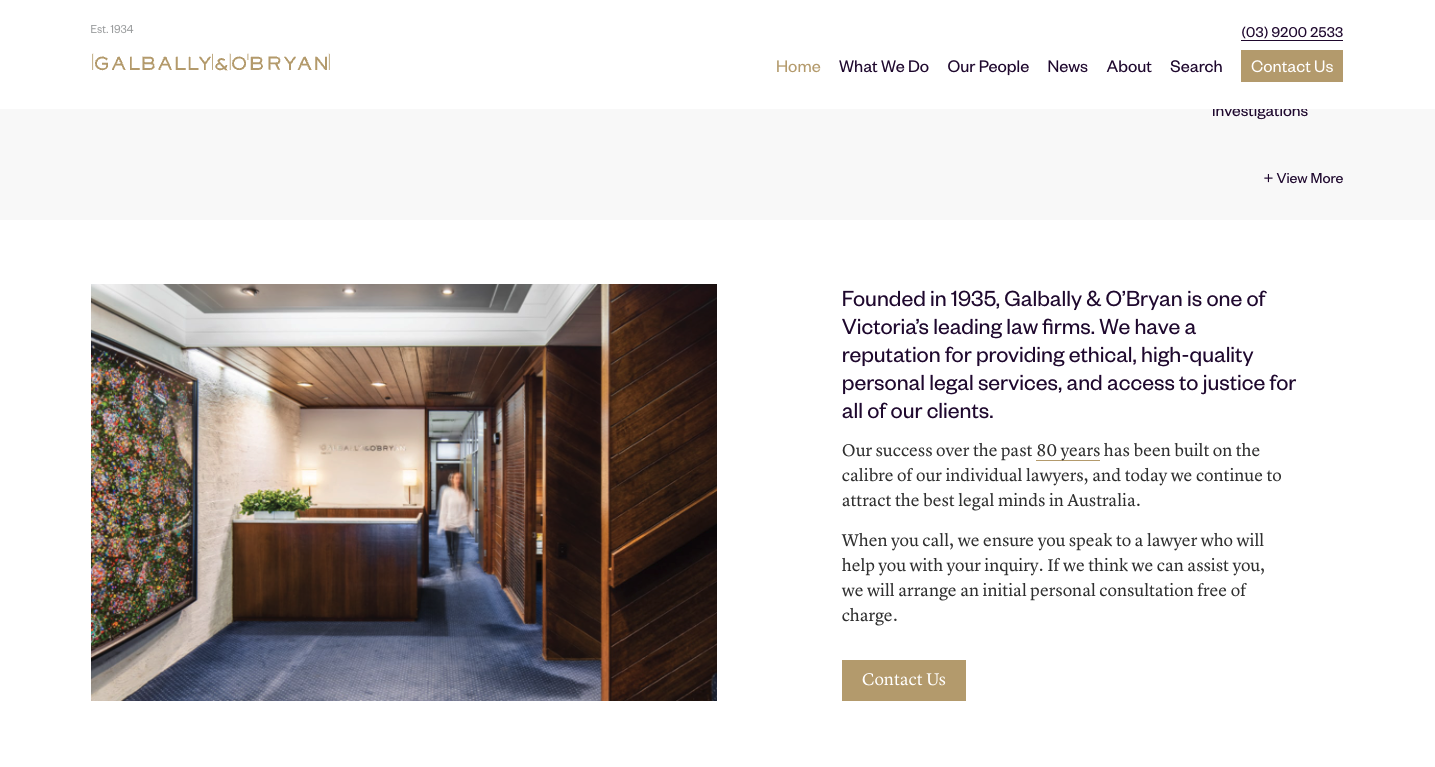
- Muestra progresivamente los contenidos más complejos.
Como profesionales del derecho es inevitable abordar temas complejos, pero podemos intentar simplificar manteniendo esa complejidad dentro de las subpáginas. Nos aseguraremos de que esos detalles adicionales siguen siendo fáciles de encontrar a través de títulos o elementos de menú que sean fáciles de entender para todo el mundo.

Source: https://www.galballyobryan.com.au/
3. Evita los callejones sin salida
Asegúrate de que siempre haya un formulario o botón de contacto disponible, pero no intrusivo, que permita a tus usuarios obtener más información o contratar tus servicios. Así, nunca se quedarán en un callejón sin salida.

¿Te has fijado en ese recuadro abajo a la derecha? Te acompañará en tu navegación y sabrás que está ahí por si lo necesitas, pero no te molestará con notificaciones o abriéndose sin que s elo hayas pedido.

También puedes incluir un botón de contacto en el menú, o junto al contenido de la web en aquellas áreas donde tenga sentido.
La idea ponérselo fácil a nuestros usuarios para que nos contacten, pero sin ser agresivos.
4. Empatiza con tus usuarios
A lo largo del proceso de creación de tu sitio web, asegúrate de tener en cuenta quién es tu cliente, qué necesita y cómo puedes ayudarle exactamente. Esto, a su vez, optimizará tu lenguaje, las imágenes que elijas y la complejidad del contenido que muestres.
Entender de verdad las necesidades de tus clientes y hacer ver que te preocupas por ellas creará un vínculo inestimable con tus clientes potenciales.
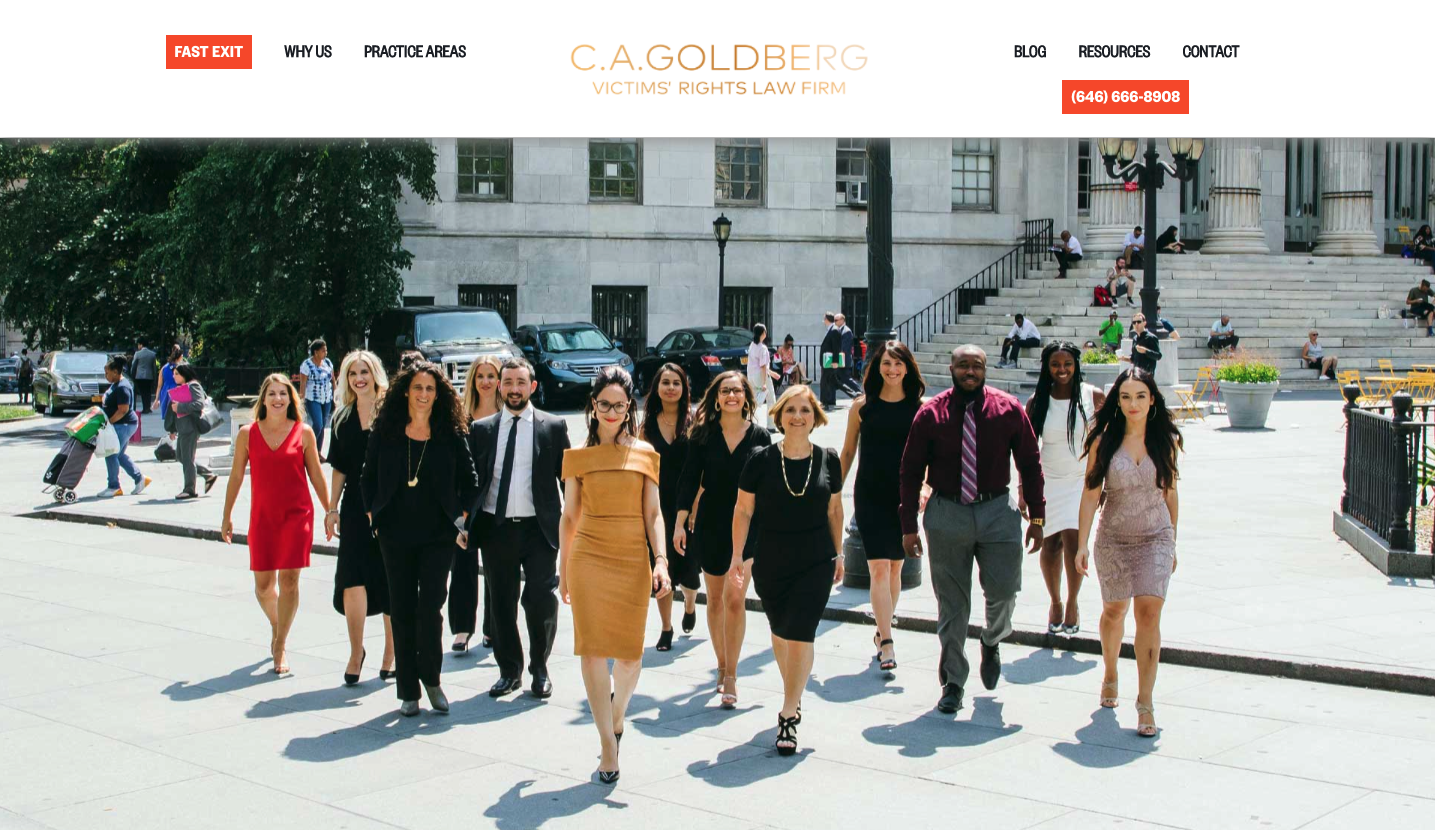
Fíjate en este ejemplo:

Source: https://www.cagoldberglaw.com/
Al añadir un botón de escape "Fast Exit", esta empresa permite que las víctimas asustadas se sientan seguras cuando visiten su web en busca de ayuda. Consiguen que sus usuarios se sientan comprendidos, atendidos y que su firma sea un espacio seguro.
Esta funcionalidad puede no ser adecuada para nuestro caso concreto, pero debemos mantener en mente que empatizar con las necesidades de nuestros usuarios garantiza una mejor experiencia del usuario, y una relación duradera y de calidad con nuestros potenciales clientes.
Recuerda...
En Elastic Heads somos expertos en crear experiencias digitales memorables, satisfactorias y provechosas. Si quieres potenciar tu web y sacar el máximo partido al diseño UX, contacta con nosotros aquí.
Enlaces relacionados
Menú principal